在这里我运用的是【APlayer.min】播放器
演示地址:APIayer.min
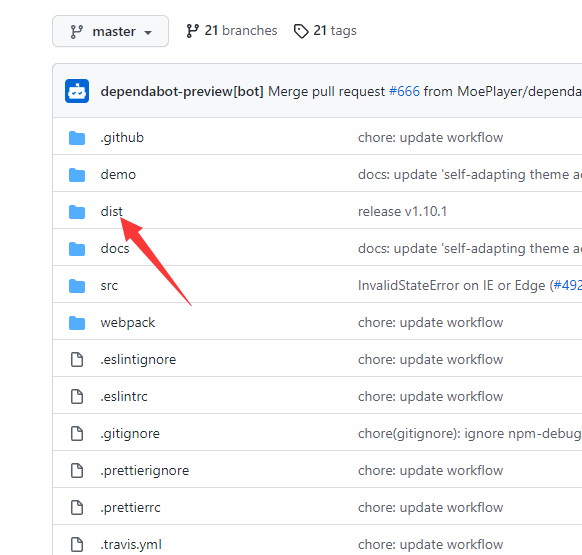
G站地址:APIayer.min
这个播放器可以支持的浏览器有
- Chrome
- Firefox
- Safari
- Internet Explorer 11
- Microsoft Edge
至于使用方法麻~~~我肯定会以最简单的方式来教大家的啦,话不多说,正式开始教学。
第一步:添加播放器
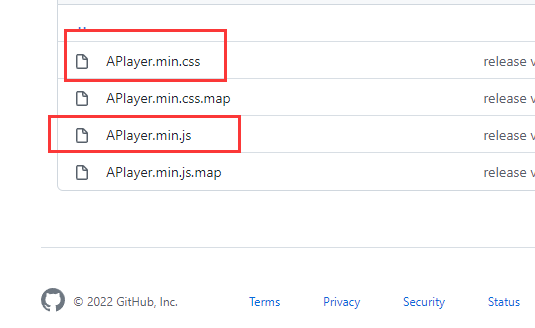
我们需要去官网下载两个文件即可,没错就是两个文件。


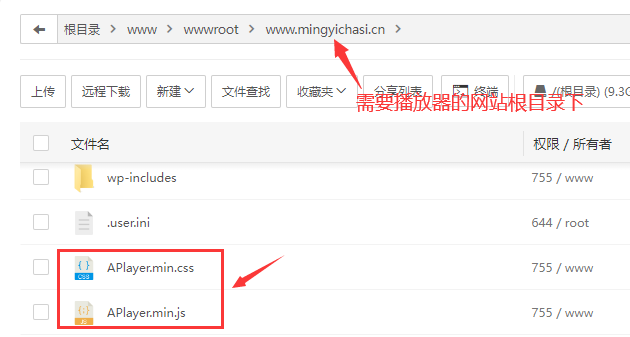
我们只需要APlayer.min.css和APlayer.min.js即可,将这两个文件夹放在你需要播放器网站的根目录下即可。

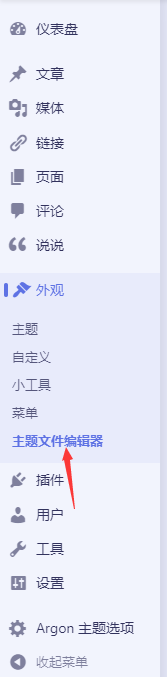
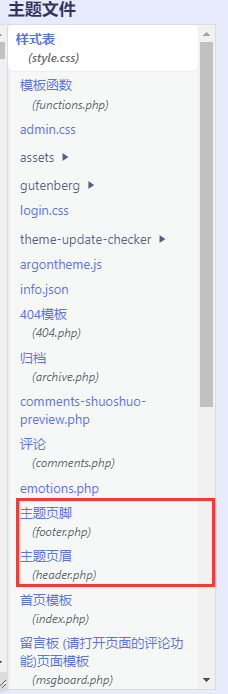
然后我们来到博客的后台,找到外观>主题文件编辑器。
再找到【主题页脚】和【主题页眉】这两文件,我们只需要在这两个文件上加一些代码即可


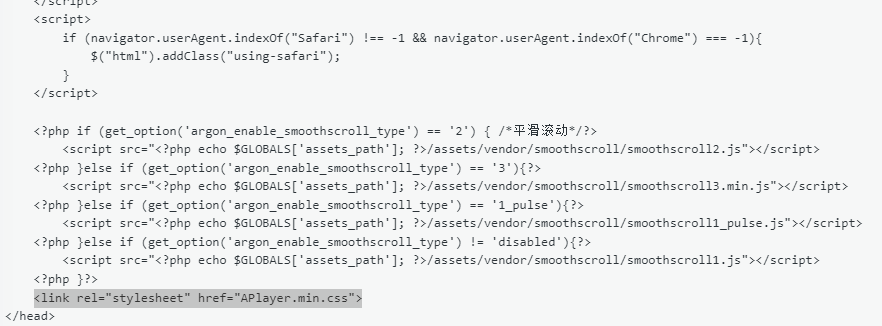
我们来到【主题页眉】文件
找到</head>在它的上方添加以下代码
<link rel="stylesheet" href="APlayer.min.css">
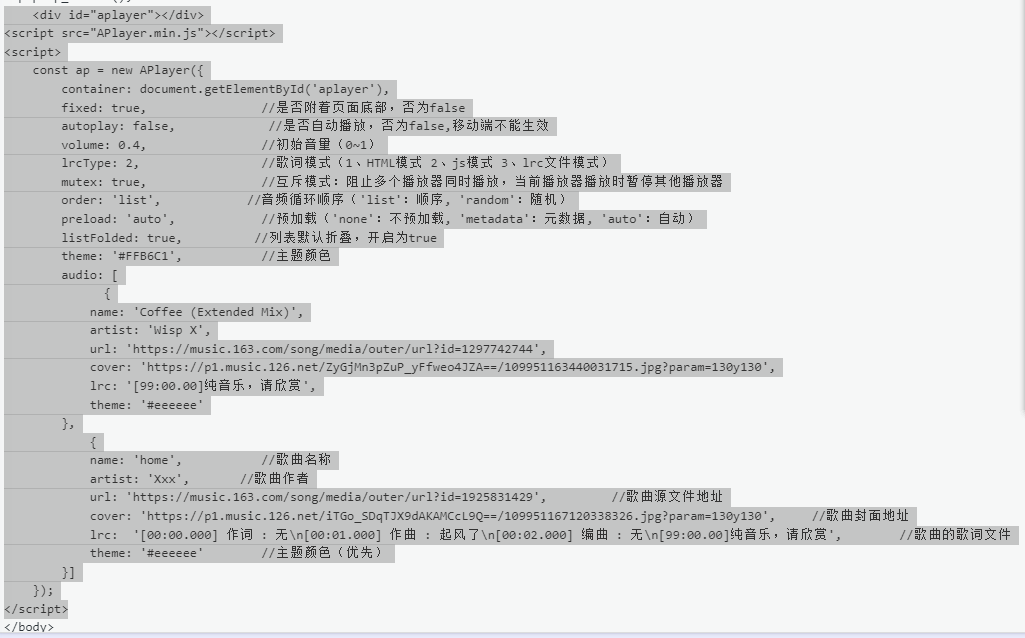
接下来我们来到【主题页脚】文件
找到</body>在它的上方添加以下代码
<div id="aplayer"></div>
<script src="APlayer.min.js"></script>
<script>
const ap = new APlayer({
container: document.getElementById('aplayer'),
fixed: true, //是否附着页面底部,否为false
autoplay: false, //是否自动播放,否为false,移动端不能生效
volume: 0.4, //初始音量(0~1)
lrcType: 2, //歌词模式(1、HTML模式 2、js模式 3、lrc文件模式)
mutex: true, //互斥模式:阻止多个播放器同时播放,当前播放器播放时暂停其他播放器
order: 'list', //音频循环顺序('list':顺序, 'random':随机)
preload: 'auto', //预加载('none':不预加载, 'metadata':元数据, 'auto':自动)
listFolded: true, //列表默认折叠,开启为true
theme: '#FFB6C1', //主题颜色
audio: [
{
name: 'Coffee (Extended Mix)', //歌曲名称
artist: 'Wisp X', //歌曲作者
url: 'https://music.163.com/song/media/outer/url?id=1297742744', //歌曲源文件地址
cover: 'https://p1.music.126.net/ZyGjMn3pZuP_yFfweo4JZA==/109951163440031715.jpg?param=130y130', //歌曲封面地址
lrc: '[99:00.00]纯音乐,请欣赏', //歌曲的歌词文件
theme: '#eeeeee' //主题颜色(优先)
},
{
name: 'home', //歌曲名称
artist: 'Xxx', //歌曲作者
url: 'https://music.163.com/song/media/outer/url?id=1925831429', //歌曲源文件地址
cover: 'https://p1.music.126.net/iTGo_SDqTJX9dAKAMCcL9Q==/109951167120338326.jpg?param=130y130', //歌曲封面地址
lrc: '[00:00.000] 作词 : 无\n[00:01.000] 作曲 : 起风了\n[00:02.000] 编曲 : 无\n[99:00.00]纯音乐,请欣赏', //歌曲的歌词文件
theme: '#eeeeee' //主题颜色(优先)
}]
});
</script>
注:【如果是但index.html也可以添加播放器,只要找对位置即可】
就这样我们回到主页在左下角就可以看到播放器啦。

第二步:如何添加歌曲及其相关内容
其实添加歌曲非常简单我们只需要改四个地方即可。
<div id="aplayer"></div>
<script src="APlayer.min.js"></script>
<script>
const ap = new APlayer({
container: document.getElementById('aplayer'),
fixed: true, //是否附着页面底部,否为false
autoplay: false, //是否自动播放,否为false,移动端不能生效
volume: 0.4, //初始音量(0~1)
lrcType: 2, //歌词模式(1、HTML模式 2、js模式 3、lrc文件模式)
mutex: true, //互斥模式:阻止多个播放器同时播放,当前播放器播放时暂停其他播放器
order: 'list', //音频循环顺序('list':顺序, 'random':随机)
preload: 'auto', //预加载('none':不预加载, 'metadata':元数据, 'auto':自动)
listFolded: true, //列表默认折叠,开启为true
theme: '#FFB6C1', //主题颜色
audio: [
{
name: 'Coffee (Extended Mix)', //歌曲名称
artist: 'Wisp X', //歌曲作者
url: 'https://music.163.com/song/media/outer/url?id=1297742744', //歌曲源文件地址
cover: 'https://p1.music.126.net/ZyGjMn3pZuP_yFfweo4JZA==/109951163440031715.jpg?param=130y130', //歌曲封面地址
lrc: '[99:00.00]纯音乐,请欣赏', //歌曲的歌词文件
theme: '#eeeeee' //主题颜色(优先)
}]
});
</script>第一个地方
name: 'Coffee (Extended Mix)', //歌曲名称
artist: 'Wisp X', //歌曲作者
#只需要把【Coffee (Extended Mix)】相对应歌曲的名字就行
#只需要把【Wisp X】相对应歌曲著作人的名字就行第二个地方
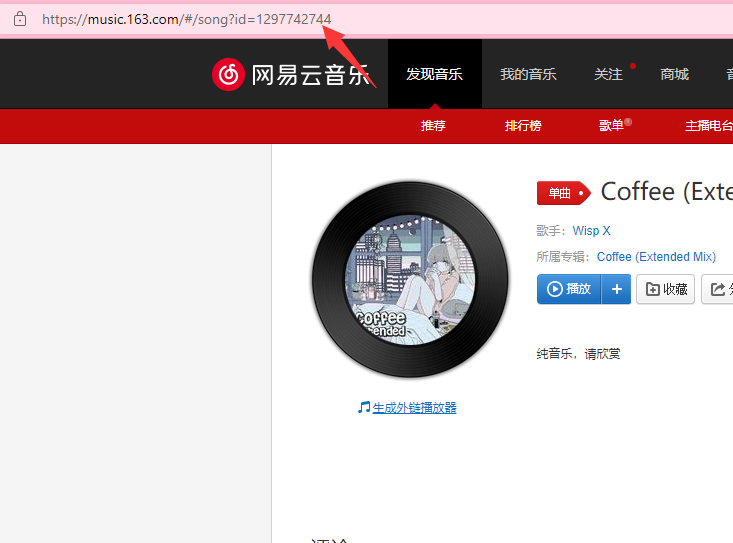
url: 'https://music.163.com/song/media/outer/url?id=1297742744', //歌曲源文件地址
#只需要把【url?id=1297742744】后面这串数字改成网页相对应的ID就行
#最好是网页版本的网易云。
第三个地方。
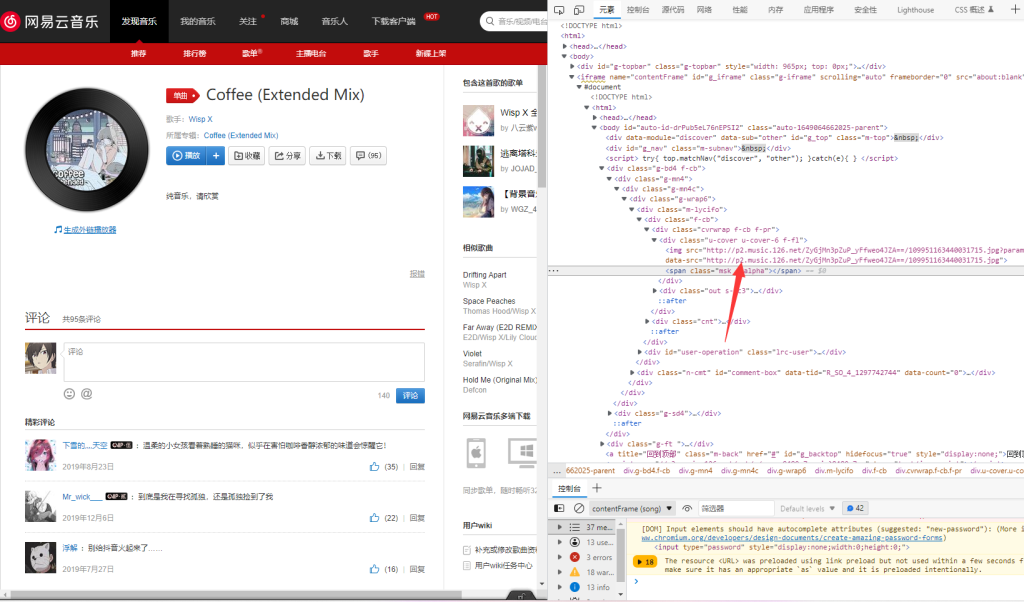
cover: 'https://p1.music.126.net/ZyGjMn3pZuP_yFfweo4JZA==/109951163440031715.jpg?param=130y130', //歌曲封面地址
#只需要把cover:'https://#/#jpg'链接换成相对应的图片就行,可以用图床上传啊,但我们只需要一个F12即可解决
#同时按住CTRL+SHIFT+S点击左边胶片的图片,右边的元素就会出现相对应的图片链接,我们复制下来再替换进去即可
第四个地方
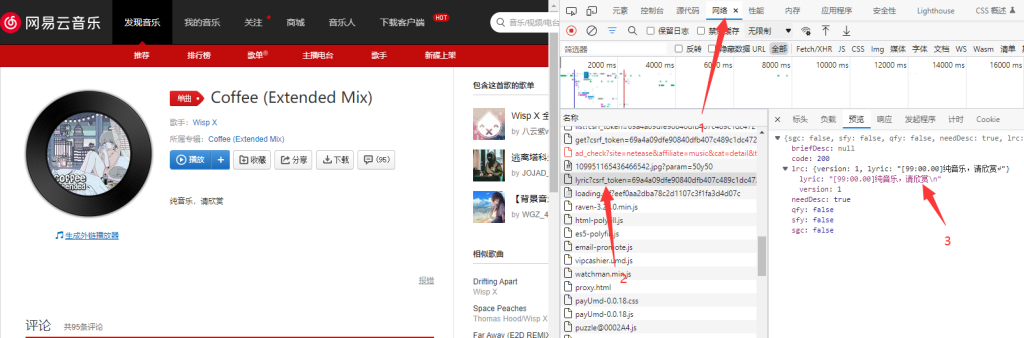
lrc: '[99:00.00]纯音乐,请欣赏', //歌曲的歌词文件
#同上面我们也需要用到F12。
#我们切换到步骤1的【网络】【一开始可能是很少的文件但F5刷新以下即可】
#找到步骤2的lyrc?文件
#点击右边的预览然后找到步骤3
#再步骤3的内容复制并替换进去即可
#小提示【lrcType: 2, //歌词模式(1、HTML模式 2、js模式 3、lrc文件模】必须要为2否则歌词不显示。
具体教程就两大步骤,播放器和替换音乐其实也没什么难的地方,只要愿意搞就行的啦

