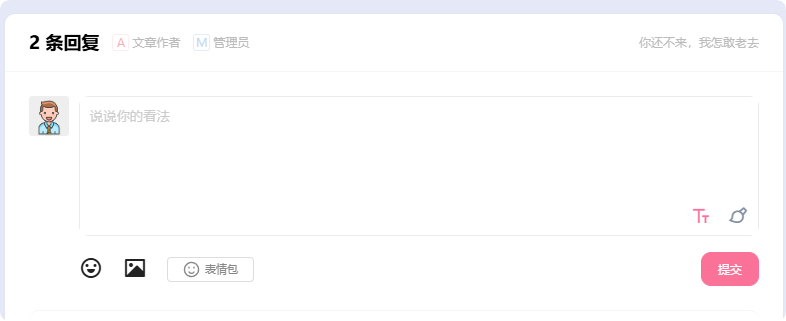
觉得b2自带的 Emoji 太过于简单,参考市面样式并加入了哔哩哔哩表情包,开发了一个自定义的表情包功能,让表情选择更加丰富有趣。
食用方法
1.引入文件
下面会提供一个emoticons.php的文件 在functions.php引入
子主题引入方法
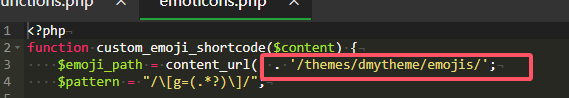
require get_stylesheet_directory() . '/emoticons.php';2.修改emoticons.php
拿到文件后修改第3行的表情包物理路径,在这个文件夹下面存放表情包文件

3.修改comments.php文件
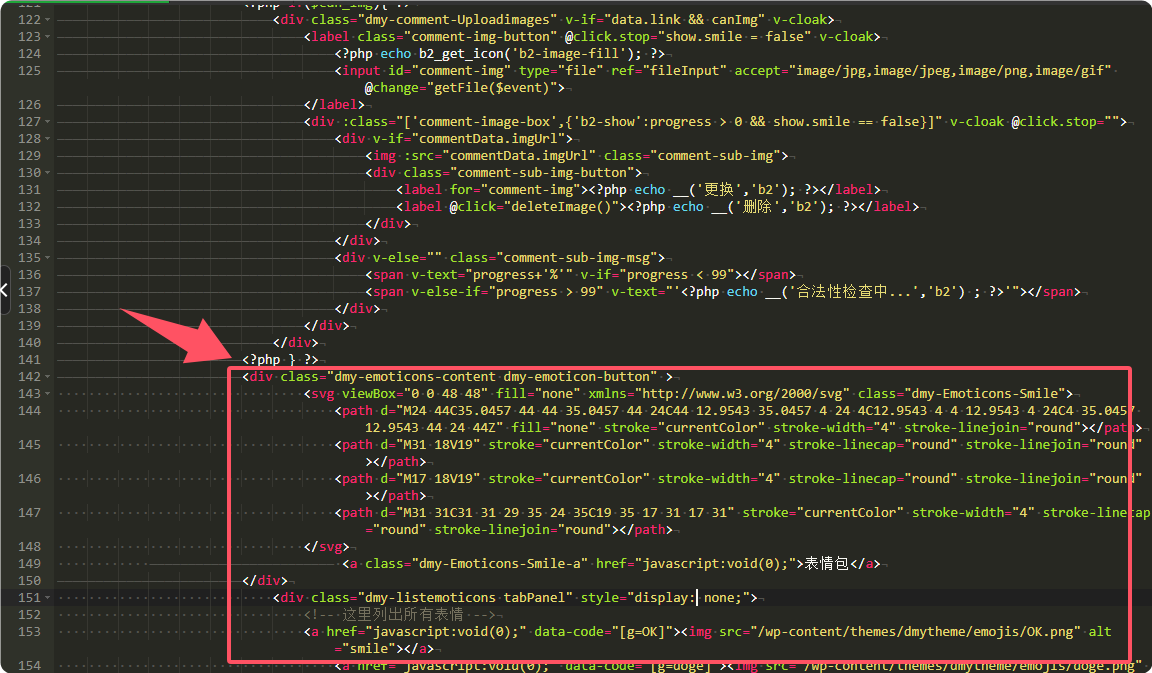
在主题目录中的comments.php文件中 大概141行下方增加以下代码

<div class="dmy-emoticons-content dmy-emoticon-button">
<svg viewBox="0 0 48 48" fill="none" xmlns="http://www.w3.org/2000/svg" class="dmy-Emoticons-Smile">
<path
d="M24 44C35.0457 44 44 35.0457 44 24C44 12.9543 35.0457 4 24 4C12.9543 4 4 12.9543 4 24C4 35.0457 12.9543 44 24 44Z"
fill="none" stroke="currentColor" stroke-width="4" stroke-linejoin="round"></path>
<path d="M31 18V19" stroke="currentColor" stroke-width="4" stroke-linecap="round" stroke-linejoin="round">
</path>
<path d="M17 18V19" stroke="currentColor" stroke-width="4" stroke-linecap="round" stroke-linejoin="round">
</path>
<path d="M31 31C31 31 29 35 24 35C19 35 17 31 17 31" stroke="currentColor" stroke-width="4"
stroke-linecap="round" stroke-linejoin="round"></path>
</svg>
<a class="dmy-Emoticons-Smile-a" href="javascript:void(0);">表情包</a>
</div>
<div class="dmy-emoji-content" style="display: none;">
<!-- 这里列出所有表情 -->
<a href="javascript:void(0);" data-code="[g=OK]"><img src="/wp-content/themes/dmytheme/emojis/OK.png"
alt="smile"></a>
<a href="javascript:void(0);" data-code="[g=doge]"><img src="/wp-content/themes/dmytheme/emojis/doge.png"
alt="doge"></a>
<a href="javascript:void(0);" data-code="[g=OK]"><img src="/wp-content/themes/dmytheme/emojis/OK.png" alt="OK"></a>
<a href="javascript:void(0);" data-code="[g=偷笑]"><img src="/wp-content/themes/dmytheme/emojis/偷笑.png" alt="偷笑"></a>
<a href="javascript:void(0);" data-code="[g=傲娇]"><img src="/wp-content/themes/dmytheme/emojis/傲娇.png" alt="傲娇"></a>
<a href="javascript:void(0);" data-code="[g=再见]"><img src="/wp-content/themes/dmytheme/emojis/再见.png" alt="再见"></a>
<a href="javascript:void(0);" data-code="[g=加油]"><img src="/wp-content/themes/dmytheme/emojis/加油.png" alt="加油"></a>
<a href="javascript:void(0);" data-code="[g=口罩]"><img src="/wp-content/themes/dmytheme/emojis/口罩.png" alt="口罩"></a>
<a href="javascript:void(0);" data-code="[g=吃瓜]"><img src="/wp-content/themes/dmytheme/emojis/吃瓜.png" alt="吃瓜"></a>
<a href="javascript:void(0);" data-code="[g=吓]"><img src="/wp-content/themes/dmytheme/emojis/吓.png" alt="吓"></a>
<a href="javascript:void(0);" data-code="[g=呆]"><img src="/wp-content/themes/dmytheme/emojis/呆.png" alt="呆"></a>
<a href="javascript:void(0);" data-code="[g=呲牙]"><img src="/wp-content/themes/dmytheme/emojis/呲牙.png" alt="呲牙"></a>
<a href="javascript:void(0);" data-code="[g=哈欠]"><img src="/wp-content/themes/dmytheme/emojis/哈欠.png" alt="哈欠"></a>
<a href="javascript:void(0);" data-code="[g=响指]"><img src="/wp-content/themes/dmytheme/emojis/响指.png" alt="响指"></a>
<a href="javascript:void(0);" data-code="[g=哦呼]"><img src="/wp-content/themes/dmytheme/emojis/哦呼.png" alt="哦呼"></a>
<a href="javascript:void(0);" data-code="[g=喜极而泣]"><img src="/wp-content/themes/dmytheme/emojis/喜极而泣.png"
alt="喜极而泣"></a>
<a href="javascript:void(0);" data-code="[g=喜欢]"><img src="/wp-content/themes/dmytheme/emojis/喜欢.png" alt="喜欢"></a>
<a href="javascript:void(0);" data-code="[g=嗑瓜子]"><img src="/wp-content/themes/dmytheme/emojis/嗑瓜子.png"
alt="嗑瓜子"></a>
<a href="javascript:void(0);" data-code="[g=嘘声]"><img src="/wp-content/themes/dmytheme/emojis/嘘声.png" alt="嘘声"></a>
<a href="javascript:void(0);" data-code="[g=嘟嘟]"><img src="/wp-content/themes/dmytheme/emojis/嘟嘟.png" alt="嘟嘟"></a>
<a href="javascript:void(0);" data-code="[g=囧]"><img src="/wp-content/themes/dmytheme/emojis/囧.png" alt="囧"></a>
<a href="javascript:void(0);" data-code="[g=墨镜]"><img src="/wp-content/themes/dmytheme/emojis/墨镜.png" alt="墨镜"></a>
<a href="javascript:void(0);" data-code="[g=大哭]"><img src="/wp-content/themes/dmytheme/emojis/大哭.png" alt="大哭"></a>
<a href="javascript:void(0);" data-code="[g=大笑]"><img src="/wp-content/themes/dmytheme/emojis/大笑.png" alt="大笑"></a>
<a href="javascript:void(0);" data-code="[g=奋斗]"><img src="/wp-content/themes/dmytheme/emojis/奋斗.png" alt="奋斗"></a>
<a href="javascript:void(0);" data-code="[g=奸笑]"><img src="/wp-content/themes/dmytheme/emojis/奸笑.png" alt="奸笑"></a>
<a href="javascript:void(0);" data-code="[g=妙啊]"><img src="/wp-content/themes/dmytheme/emojis/妙啊.png" alt="妙啊"></a>
<a href="javascript:void(0);" data-code="[g=委屈]"><img src="/wp-content/themes/dmytheme/emojis/委屈.png" alt="委屈"></a>
<a href="javascript:void(0);" data-code="[g=嫌弃]"><img src="/wp-content/themes/dmytheme/emojis/嫌弃.png" alt="嫌弃"></a>
<a href="javascript:void(0);" data-code="[g=害羞]"><img src="/wp-content/themes/dmytheme/emojis/害羞.png" alt="害羞"></a>
<a href="javascript:void(0);" data-code="[g=尴尬]"><img src="/wp-content/themes/dmytheme/emojis/尴尬.png" alt="尴尬"></a>
<a href="javascript:void(0);" data-code="[g=微笑]"><img src="/wp-content/themes/dmytheme/emojis/微笑.png" alt="微笑"></a>
<a href="javascript:void(0);" data-code="[g=思考]"><img src="/wp-content/themes/dmytheme/emojis/思考.png" alt="思考"></a>
<a href="javascript:void(0);" data-code="[g=惊喜]"><img src="/wp-content/themes/dmytheme/emojis/惊喜.png" alt="惊喜"></a>
<a href="javascript:void(0);" data-code="[g=惊讶]"><img src="/wp-content/themes/dmytheme/emojis/惊讶.png" alt="惊讶"></a>
<a href="javascript:void(0);" data-code="[g=打call]"><img src="/wp-content/themes/dmytheme/emojis/打call.png"
alt="打call"></a>
<a href="javascript:void(0);" data-code="[g=抓狂]"><img src="/wp-content/themes/dmytheme/emojis/抓狂.png" alt="抓狂"></a>
<a href="javascript:void(0);" data-code="[g=抠鼻]"><img src="/wp-content/themes/dmytheme/emojis/抠鼻.png" alt="抠鼻"></a>
<a href="javascript:void(0);" data-code="[g=抱拳]"><img src="/wp-content/themes/dmytheme/emojis/抱拳.png" alt="抱拳"></a>
<a href="javascript:void(0);" data-code="[g=拥抱]"><img src="/wp-content/themes/dmytheme/emojis/拥抱.png" alt="拥抱"></a>
<a href="javascript:void(0);" data-code="[g=捂眼]"><img src="/wp-content/themes/dmytheme/emojis/捂眼.png" alt="捂眼"></a>
<a href="javascript:void(0);" data-code="[g=捂脸-圣诞]"><img src="/wp-content/themes/dmytheme/emojis/捂脸-圣诞.png"
alt="捂脸-圣诞"></a>
<a href="javascript:void(0);" data-code="[g=捂脸]"><img src="/wp-content/themes/dmytheme/emojis/捂脸.png" alt="捂脸"></a>
<a href="javascript:void(0);" data-code="[g=撇嘴]"><img src="/wp-content/themes/dmytheme/emojis/撇嘴.png" alt="撇嘴"></a>
<a href="javascript:void(0);" data-code="[g=支持]"><img src="/wp-content/themes/dmytheme/emojis/支持.png" alt="支持"></a>
<a href="javascript:void(0);" data-code="[g=无语]"><img src="/wp-content/themes/dmytheme/emojis/无语.png" alt="无语"></a>
<a href="javascript:void(0);" data-code="[g=星星眼]"><img src="/wp-content/themes/dmytheme/emojis/星星眼.png"
alt="星星眼"></a>
<a href="javascript:void(0);" data-code="[g=歪嘴]"><img src="/wp-content/themes/dmytheme/emojis/歪嘴.png" alt="歪嘴"></a>
<a href="javascript:void(0);" data-code="[g=滑稽]"><img src="/wp-content/themes/dmytheme/emojis/滑稽.png" alt="滑稽"></a>
<a href="javascript:void(0);" data-code="[g=点赞]"><img src="/wp-content/themes/dmytheme/emojis/点赞.png" alt="点赞"></a>
<a href="javascript:void(0);" data-code="[g=热]"><img src="/wp-content/themes/dmytheme/emojis/热.png" alt="热"></a>
<a href="javascript:void(0);" data-code="[g=生气]"><img src="/wp-content/themes/dmytheme/emojis/生气.png" alt="生气"></a>
<a href="javascript:void(0);" data-code="[g=生病]"><img src="/wp-content/themes/dmytheme/emojis/生病.png" alt="生病"></a>
<a href="javascript:void(0);" data-code="[g=画风突变]"><img src="/wp-content/themes/dmytheme/emojis/画风突变.png"
alt="画风突变"></a>
<a href="javascript:void(0);" data-code="[g=疑惑]"><img src="/wp-content/themes/dmytheme/emojis/疑惑.png" alt="疑惑"></a>
<a href="javascript:void(0);" data-code="[g=疼]"><img src="/wp-content/themes/dmytheme/emojis/疼.png" alt="疼"></a>
<a href="javascript:void(0);" data-code="[g=笑]"><img src="/wp-content/themes/dmytheme/emojis/笑.png" alt="笑"></a>
<a href="javascript:void(0);" data-code="[g=笑哭]"><img src="/wp-content/themes/dmytheme/emojis/笑哭.png" alt="笑哭"></a>
<a href="javascript:void(0);" data-code="[g=给心心]"><img src="/wp-content/themes/dmytheme/emojis/给心心.png"
alt="给心心"></a>
<a href="javascript:void(0);" data-code="[g=翻白眼]"><img src="/wp-content/themes/dmytheme/emojis/翻白眼.png"
alt="翻白眼"></a>
<a href="javascript:void(0);" data-code="[g=胜利]"><img src="/wp-content/themes/dmytheme/emojis/胜利.png" alt="胜利"></a>
<a href="javascript:void(0);" data-code="[g=脱单doge]"><img src="/wp-content/themes/dmytheme/emojis/脱单doge.png"
alt="脱单doge"></a>
<a href="javascript:void(0);" data-code="[g=脸红]"><img src="/wp-content/themes/dmytheme/emojis/脸红.png" alt="脸红"></a>
<a href="javascript:void(0);" data-code="[g=调皮]"><img src="/wp-content/themes/dmytheme/emojis/调皮.png" alt="调皮"></a>
<a href="javascript:void(0);" data-code="[g=辣眼睛]"><img src="/wp-content/themes/dmytheme/emojis/辣眼睛.png"
alt="辣眼睛"></a>
<a href="javascript:void(0);" data-code="[g=酸了]"><img src="/wp-content/themes/dmytheme/emojis/酸了.png" alt="酸了"></a>
<a href="javascript:void(0);" data-code="[g=阴险]"><img src="/wp-content/themes/dmytheme/emojis/阴险.png" alt="阴险"></a>
<a href="javascript:void(0);" data-code="[g=难过]"><img src="/wp-content/themes/dmytheme/emojis/难过.png" alt="难过"></a>
<a href="javascript:void(0);" data-code="[g=高考加油]"><img src="/wp-content/themes/dmytheme/emojis/高考加油.png"
alt="高考加油"></a>
<a href="javascript:void(0);" data-code="[g=鼓掌]"><img src="/wp-content/themes/dmytheme/emojis/鼓掌.png" alt="鼓掌"></a>
<!-- 添加更多表情 -->
</div>增加完成后在comments.php大约295行增加JavaScript代码
<script>
document.addEventListener('DOMContentLoaded', function() {
let emojiButton = document.querySelector('.dmy-emoticon-button');
let emojiPanel = document.querySelector('.dmy-emoji-content');
let textarea = document.querySelector('#textarea');
emojiButton.addEventListener('click', function(event) {
event.stopPropagation();
emojiPanel.style.display = emojiPanel.style.display === 'none' ? 'block' : 'none';
});
emojiPanel.querySelectorAll('a').forEach(function(emojiLink) {
emojiLink.addEventListener('click', function () {
let emojiCode = this.getAttribute('data-code');
insertAtCursor(textarea, emojiCode);
emojiPanel.style.display = 'none';
});
});
function insertAtCursor(myField, myValue) {
if (document.selection) {
myField.focus();
let sel = document.selection.createRange();
sel.text = myValue;
} else if (myField.selectionStart || myField.selectionStart == '0') {
let startPos = myField.selectionStart;
let endPos = myField.selectionEnd;
myField.value = myField.value.substring(0, startPos) + myValue + myField.value.substring(endPos, myField.value.length);
} else {
myField.value += myValue;
}
}
document.addEventListener('click', function(event) {
if (!emojiPanel.contains(event.target) && event.target !== emojiButton) {
emojiPanel.style.display = 'none';
}
});
emojiPanel.addEventListener('click', function(event) {
event.stopPropagation();
});
});
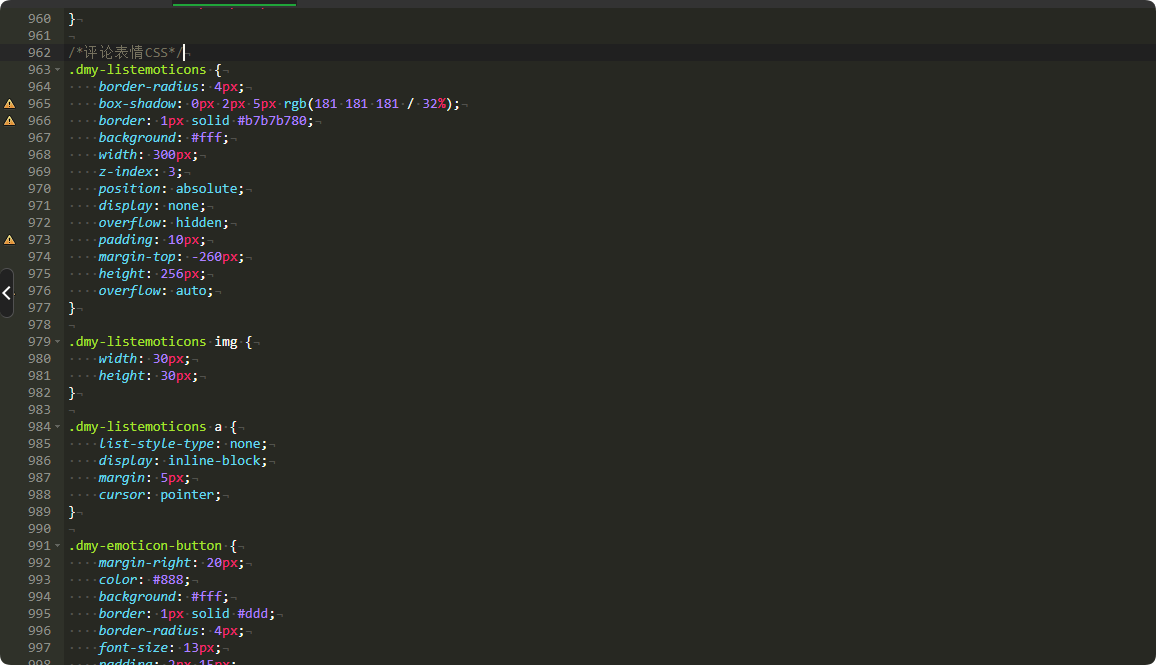
</script>4.增加Css到style.css
css文件在跟php一起提供

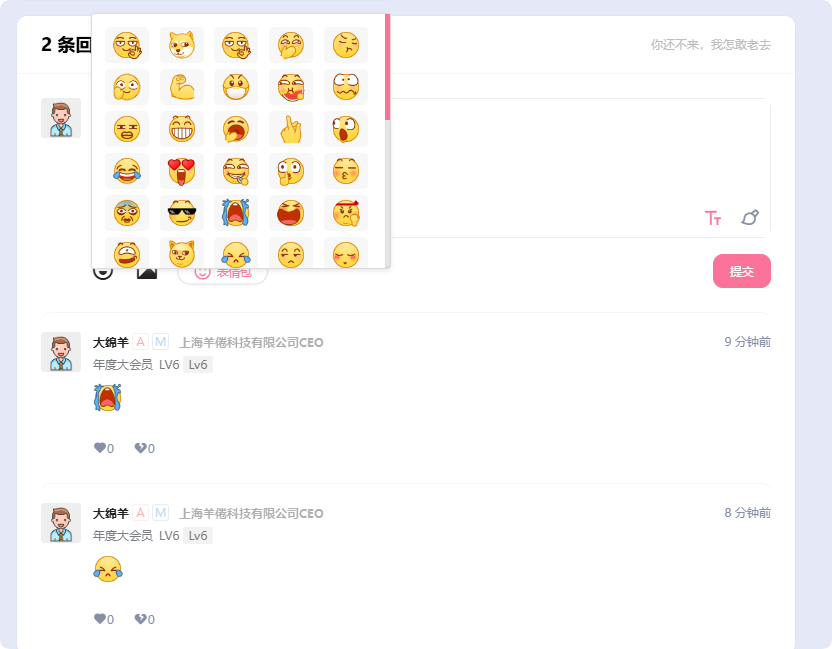
大功告成








































































美化的真漂亮!但是为啥弄手机验证?邮箱验证不行吗![[g=大哭]](https://dmyblog.cn/wp-content/themes/dmytheme/emojis/大哭.png)
有恶意注册的![[g=大哭]](https://dmyblog.cn/wp-content/themes/dmytheme/emojis/大哭.png)
我的怎么没有![[g=妙啊]](https://dmyblog.cn/wp-content/themes/dmytheme/emojis/妙啊.png)
测试钉钉机器人![[g=doge]](https://dmyblog.cn/wp-content/themes/dmytheme/emojis/doge.png)