「大绵羊折叠框」是一款专为WordPress编辑器打造的交互式内容区块,采用现代前端技术栈开发,完美融入Gutenberg编辑器生态。该区块支持可视化折叠/展开效果,可显著优化长文内容的呈现方式,特别适合制作常见问题解答、产品说明等需要分层展示的场景。
目前只测试了7B2主题,其他主题暂时没测试
核心功能
1. 交互
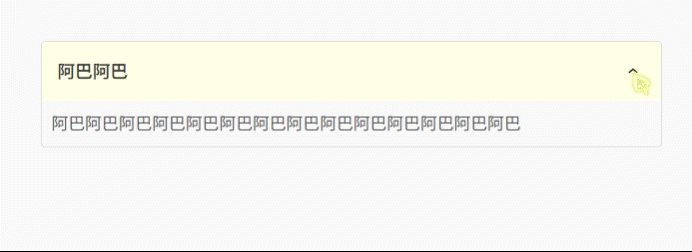
- 可视化开关状态(展开时显示↑图标,收起时显示↓图标)
- 实时预览内容展开效果
- 点击标题区域即可切换状态
2. 个性化定制
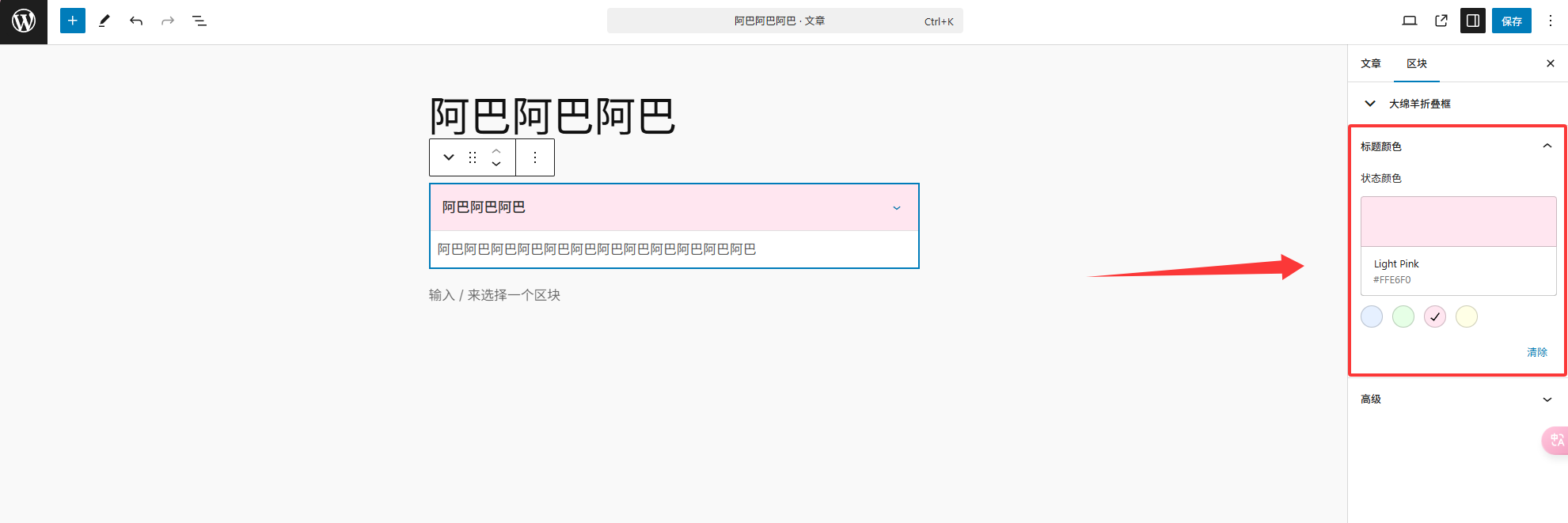
- 四色标题背景方案(默认提供天蓝/浅绿/粉红/米黄)
- 支持通过颜色选择器扩展更多色系
- 独立CSS样式文件确保主题兼容性
实现方法
1. 架构设计
registerBlockType('dmy/accordion', {
// 注册区块类型
attributes: {
title: { type: 'string' }, // 标题文本
content: { type: 'string' }, // 正文内容
isOpen: { type: 'boolean' }, // 状态标记
headerColor: { type: 'string' } // 颜色配置
},
edit: ({ attributes, setAttributes }) => {
// 编辑器逻辑...
},
save: ({ attributes }) => {
// 前端保存逻辑...
}
});2. 关键技术点
- 动态状态管理:通过isOpen属性实现开合状态持久化
- 颜色配置系统:采用WordPress原生ColorPalette组件
- 模块化样式:
/* editor.css */
.accordion.is-open { transition: all 0.3s ease; }
/* style.css */
.accordion-header { padding: 15px; border-radius: 5px; }使用场景
- 知识库建设:整理技术文档时分层展示详细信息
- 电商页面:商品参数的多级展示
- 教学课件:逐步展开的习题答案解析
- 活动页面:分项说明参与细则
开发指南
1. 开发环境集成
# 通过@wordpress/scripts创建区块
wp-scripts start2. 编辑器操作流程
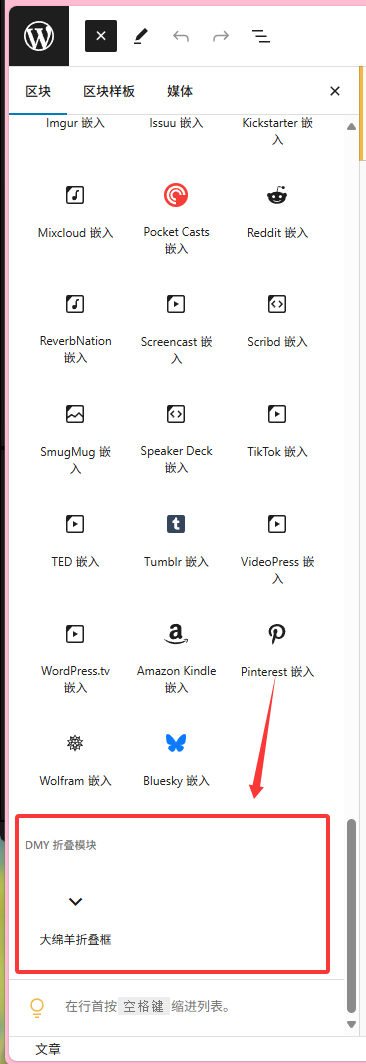
- 插入区块 → 选择「大绵羊折叠框」
- 编辑标题内容(支持加粗/斜体等格式)
- 在右侧面板选择标题背景色
- 点击预览按钮测试交互效果
测试建议
- 移动端适配:建议保持标题文字在20字以内
- 颜色搭配:深色文字建议搭配浅黄背景
- SEO优化:展开和不展开 状态的内容会被完整抓取
- 性能优化:单页建议不超过20个折叠区块
- 目前只测试了7B2主题,其他主题暂时没测试
版本规划路线(v1.1(规划中/想法))
添加自定义图标功能
集成动画速度设置
支持AJAX动态加载内容
站长Ps1:v1.0.1版本难免出一些问题可以在评论区跟我讲有空我会修复的
站长Ps2:可通过子主题的style.css覆盖默认样式,或使用区块过滤器扩展颜色选项。区块代码已遵循WordPress编码规范,适合可以二次开发!。
开源链接
(如果可以的话可以点个Starred嘛(((),好了我要去修跳转插件了 脑,真的是天天报错,天天不一样












































































好哎 大绵羊真的是好人!!!!插件免费还有爱!
好哎 大绵羊真的是好人!!!!插件免费还有爱!