
SweetAlert2是一个非常实用的 Js模式信息对话框插件。SweetAlert2是一个可替换的默认弹出对话框,它提供了多种参数和方式,支持内嵌图像、背景、 HTML标记等,还提供了5个内建场景,功能十分强大。
演示
成功样式

失败

警告

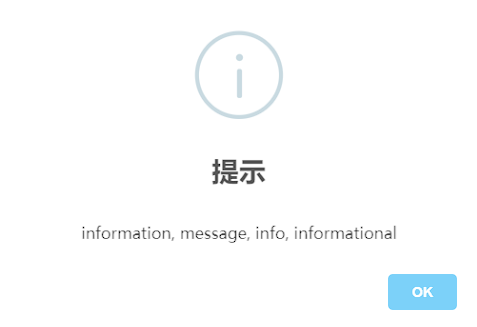
信息

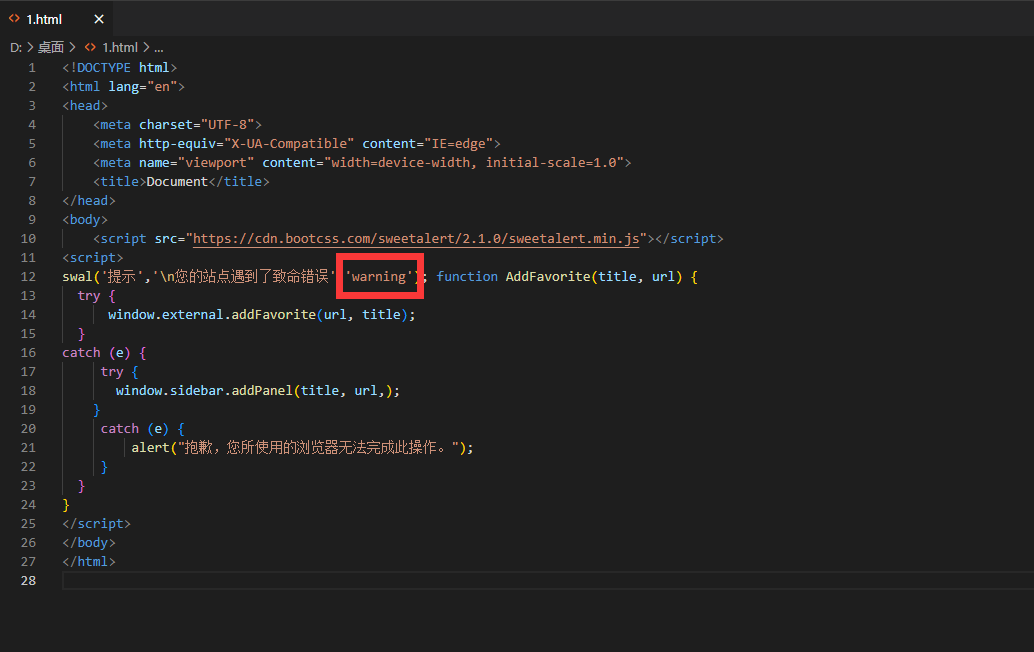
html代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script src="https://cdn.bootcss.com/sweetalert/2.1.0/sweetalert.min.js"></script>
<script>
swal('提示','\n您的站点遇到了致命错误','warning'); function AddFavorite(title, url) {
try {
window.external.addFavorite(url, title);
}
catch (e) {
try {
window.sidebar.addPanel(title, url,);
}
catch (e) {
alert("抱歉,您所使用的浏览器无法完成此操作。");
}
}
}
</script>
</body>
</html>
样式修改

修改以上内容(按照你的需求改)
参考链接



