介绍
CSS毛玻璃布局是一种通过使用模糊效果来创建视觉上有深度和层次感的网页布局。它常用于创建现代、时尚的设计效果。
使用方法
实现css
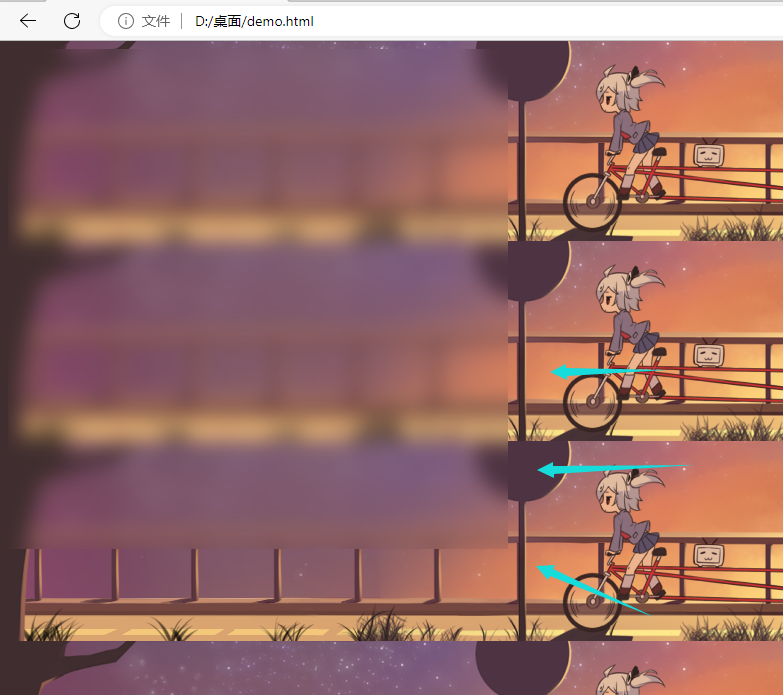
.mbl {
backdrop-filter: blur(10px);
} 以上代码就可以完整实现一个毛玻璃效果

完整代码
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.mbl {
width: 100px;
height: 100px;
backdrop-filter: blur(10px);
}
body{
/* 上传图片 */
background-image: url( ./img.jpg);
}
</style>
</head>
<body>
<div class="mbl">
</div>
</body>
</html>你以为这就介绍了??? 不不不
还可以在美化一下
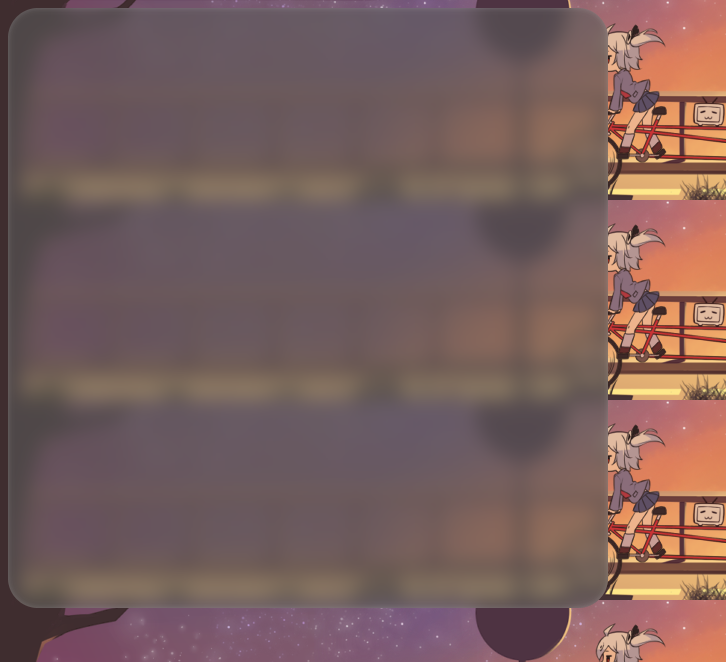
加个背景
background-color: rgba(89, 89, 89, 0.6);
外边框圆角
border-radius: 30px;
盒子模型
box-shadow:inset 0 0 6px rgba(255, 255, 255, 0.2);
是不是有一点3D的感觉((
CSS总结
使用直接C V就好((
.mbl {
/* 宽高 */
width: 600px;
height: 600px;
/* 毛玻璃效果 */
backdrop-filter: blur(10px);
/* 毛玻璃效果背景 */
background-color: rgba(89, 89, 89, 0.6);
/* 外边框圆角 */
border-radius: 30px;
/* 盒子模型 */
box-shadow: inset 0 0 6px rgba(255, 255, 255, 0.2);
}羊继续咕咕咕





































































123